10 Jul, 2020
La creatividad a veces no es el fuerte de muchas personas y más cuando se trata de diseño web, la mayoría de las ocasiones ocurre que tienes todo tu brochure bien estipulado, pero, cuando lo quieres montar a la web o deseas actualizar tu website, no sabes cómo hacerlo.
Es ahí, que tal vez consultes sobre tendencias de diseño, o te inclines por las plantillas prediseñadas y te parezca más conveniente pagar un mínimo valor y creer que tienes todo listo o tal vez quieras algo más original y te adentres a este ámbito con ideas mucho más innovadoras.
Por eso, te traemos las nuevas tendencias en diseño web para la mitad del 2020, con el único propósito de que seas ejemplo a seguir a tu competencia.
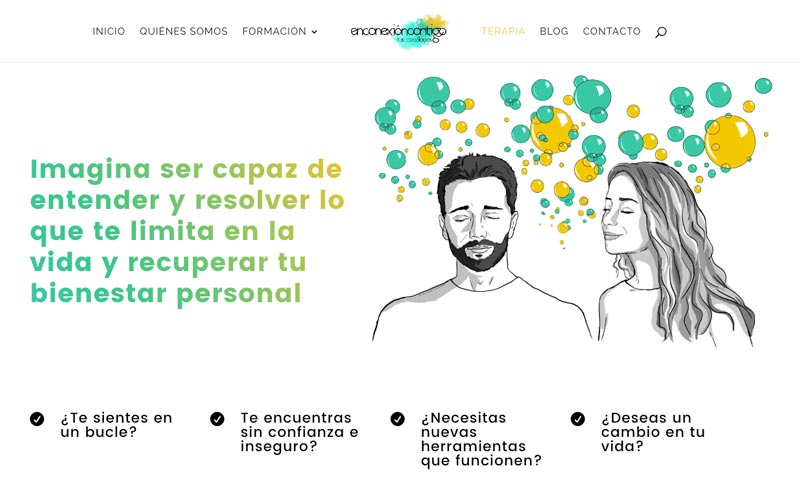
1. Capta tu target con ilustraciones dinámicas
Anteriormente se creía que por implementar elementos gráficos como animaciones, ilustraciones, gifs o vectores era estar un poco alocado y más cuando siempre se ha tenido la idea de que entre más serias las imágenes así mismo influye en la mente del consumidor.
Hoy por hoy es toda una alternativa totalmente accesible, que si no la implementas en tu página web -e incluso en las estrategias de contenido- tal vez pierdas oportunidades para captar la atención de tu amplio target.
Pero, ¡atento a lo siguiente!, siempre busca ayuda profesional para este tema, como por ejemplo: un diseñador gráfico, con la finalidad de que tus ilustraciones sean personalizadas, de calidad y agradables a la vista.

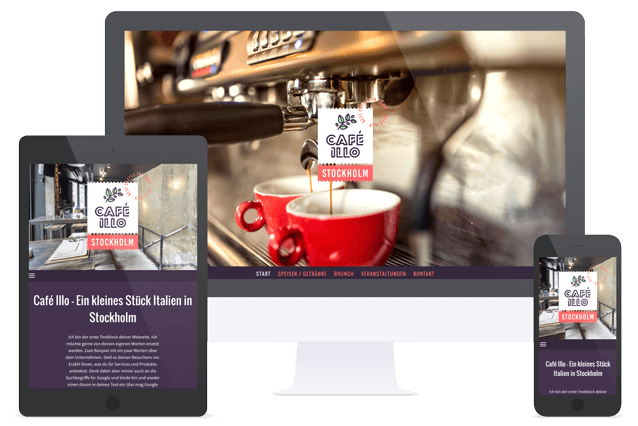
2. Funcionalidad Móvil
Antes que todo analiza lo siguiente: el número total de usuarios que tienen y consumen contenido digital por medio de los teléfonos móviles es superior a los 2.659, donde el 52% del total del tráfico web se realiza desde teléfonos inteligentes. Por tal motivo, ¿Tu página web tiene el funcionamiento óptimo desde un móvil?
El ingenio de los diseñadores gráficos con los programadores ha provocado un plus en el mercado, debido a que su proyección gráfica y de navegabilidad quede perfecta. Para que esto suceda, el diseñador debe asegurarse de que cada detalle sea pre visualizado con el responsive. Incluso en muchos casos es necesario el diseño de elementos ideados sólo para vista móvil sobre todo en lo referente a banners y a imágenes de cabecera.
Es importante generar un diseño dinámico y que refleje lo que significa tu negocio, pero la funcionalidad debe ser siempre una prioridad.

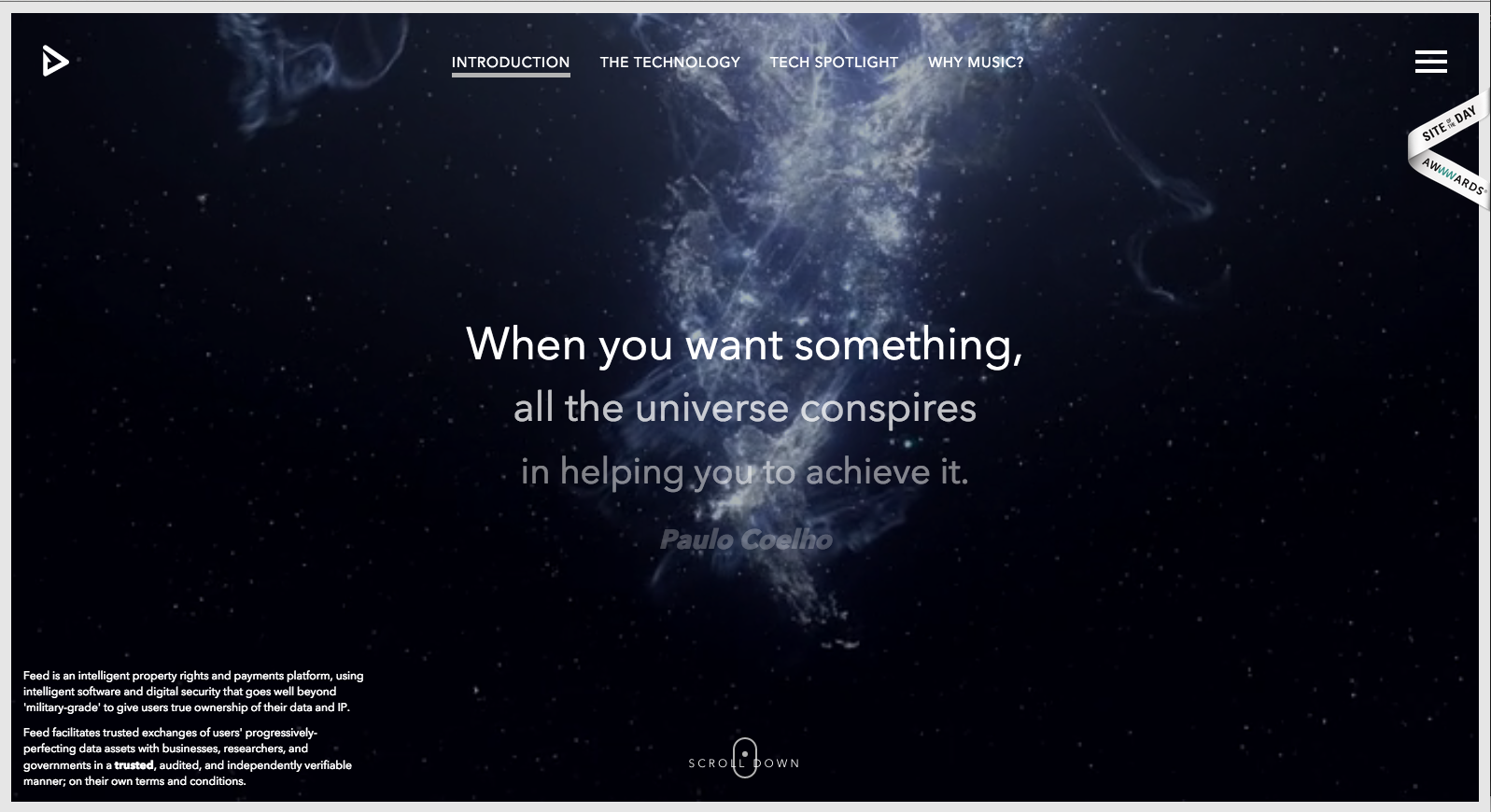
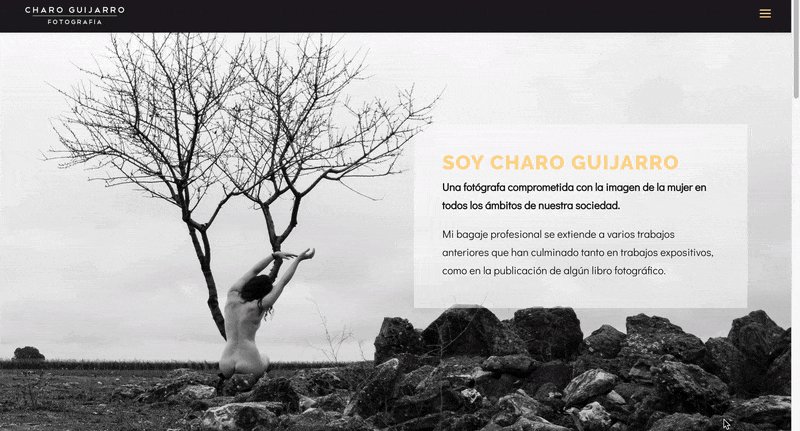
3. Tipografía de gran tamaño
A lo largo del 2019 y los inicios del 2020 se ha observado que el implementar la tipografía de gran tamaño no es otra idea disfuncional. Al contrario, es llamativa y precisa con el mensaje que quiera emitir a tus consumidores.
En diseño web, se cataloga como Hero Images,la cual, se caracteriza por ser imágenes que ocupan una gran parte del banner agregándole los títulos de las secciones. Esta tendencia va de la mano con la tipografía de paloseco o sin remate. No es muy común con fuentes de script o caligrafía.

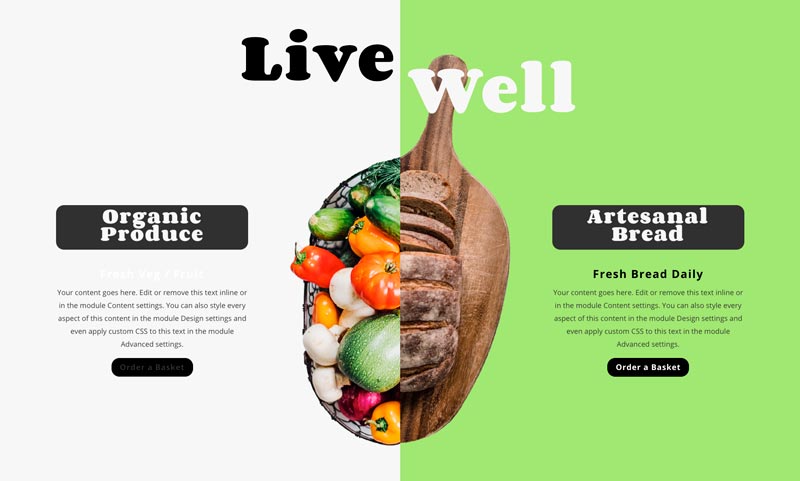
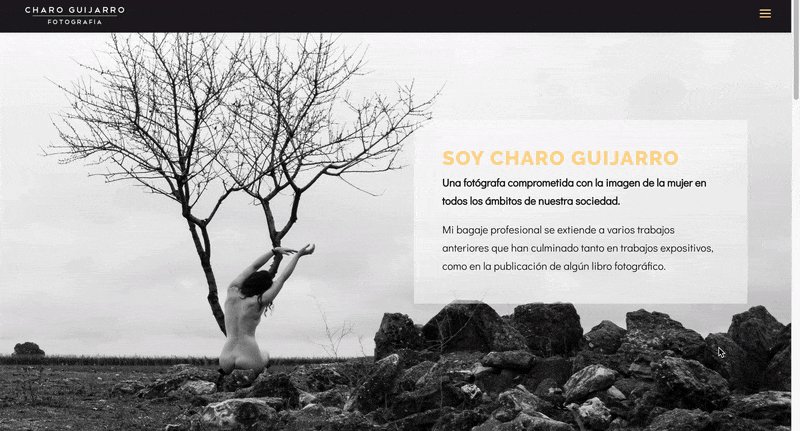
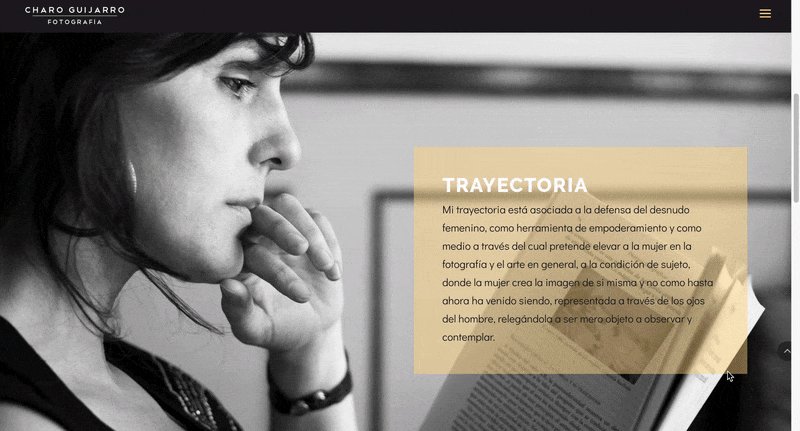
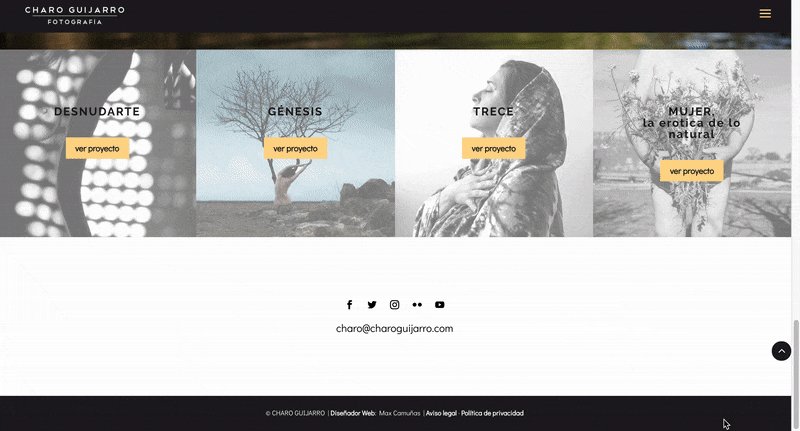
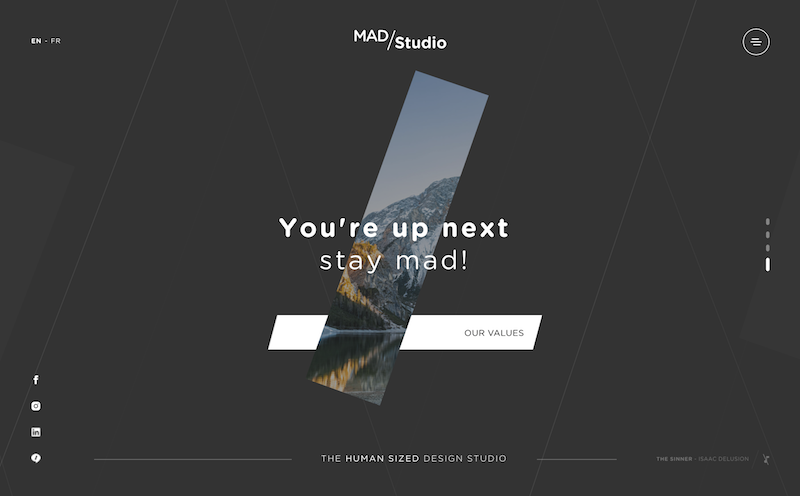
4. Pantalla dividida
Algunas veces dividir tu página web en dos mitades no es una mala idea y más cuando quieres transmitir una idea más amplia de tu empresa. El secreto de este diseño web es que cada mitad tenga su protagonismo y comunique lo necesario. Lo increíble de esta tendencia es que ambas partes pueden ser diseñadas por separado, estableciendo una jerarquía visual.
En diseño te recomendamos agregar elementos en el centro de la pantalla para que genere un enlace visual, dichos elementos pueden ser tu logo, un llamado a la acción, una barra de menú, entre otros. Esto servirá de punto de referencia y equilibrio.


5. Efecto de movimiento
Otra tendencia que puedes tener en cuenta para este 2020 son los efectos de movimiento. Esta idea es una de las más implementadas, debido a que genera mayor dinamismo a tu página web.
Ten en cuenta que a veces lo menos es más, es decir, que si hay una zona que tenga este efecto, las imágenes que sean sencillas pero llamativas, los colores adecuados, textos no tan amplios y ¿por qué no un llamado a la acción -CTA-?

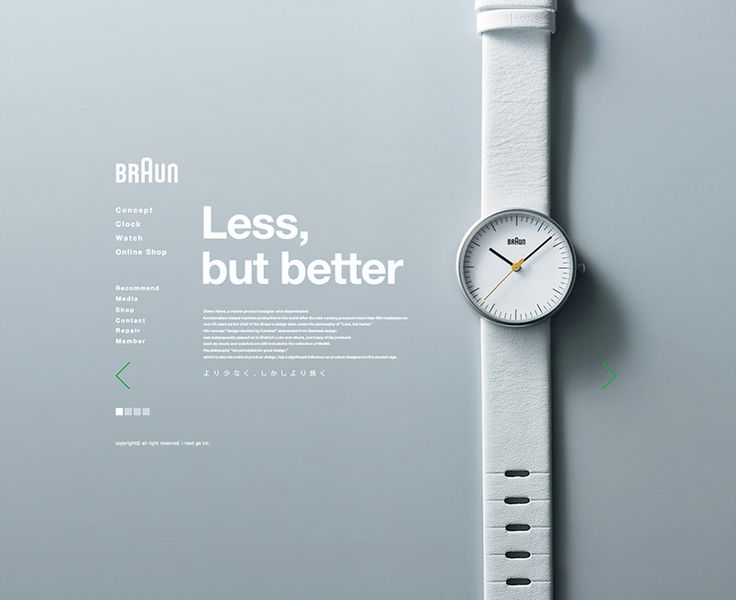
6. Minimalismo, menos es más
Dentro de las páginas web que implementan este tipo de diseño web han tenido un positivo impacto con base a la navegabilidad de los consumidores, incentivando al consumo por algo tan relevante como lo es el tiempo de carga.
Para que sea efectivo el concepto del minimalismo en diseño web debe tener toda una estrategia conceptual por parte del diseñador gráfico, en donde no solo capte la esencia de los productos sino además se torne atractiva para que pueda generar confianza en la compra.
Sin embargo, si el efecto es todo lo contrario lo más probable el usuario se sentirá agobiado y se saldrá inmediatamente de tu página web.

7. Fondos de video
Si crees la frase cliché de que “una imagen vale más que mil palabras”, entonces imagina lo que vale un video en tu página web. Los videos son métodos eficaces y entretenidos para transmitir sensaciones e ideas de lo que haces, siempre debe haber un objetivo del por qué lo quieres implementar y cómo impactaría positivamente en tu nicho.
Ten en cuenta que los lugares exactos que puedes implementarlos son en las cabeceras del sitio web. Recuerda que los videos no pueden ser tan pesados porque afectaría el tiempo de carga de la página web.

8. Desplazamiento Vertical
Navegar ahora en las páginas web es toda una experiencia, y que más innovador con los desplazamientos verticales. Esta es una espectacular tendencia para el 2020 y más si eres nuevo en páginas online.
Este formato consiste en que toda la información de la página web se desplaza verticalmente sin que la pantalla tenga movimiento alguno.

9. Diseño asimétrico
Con tantas ideas innovadoras para poner en práctica a tu website, no tengas en mente los diseños tradicionales, ¡sería todo un desperdicio!
¿Qué te parece si tienes en cuenta los diseños asimétricos y sales de los esquemas? Es super interesante y más cuando el diseñador gráfico tiene un concepto visual que te asegure el efecto indicado.

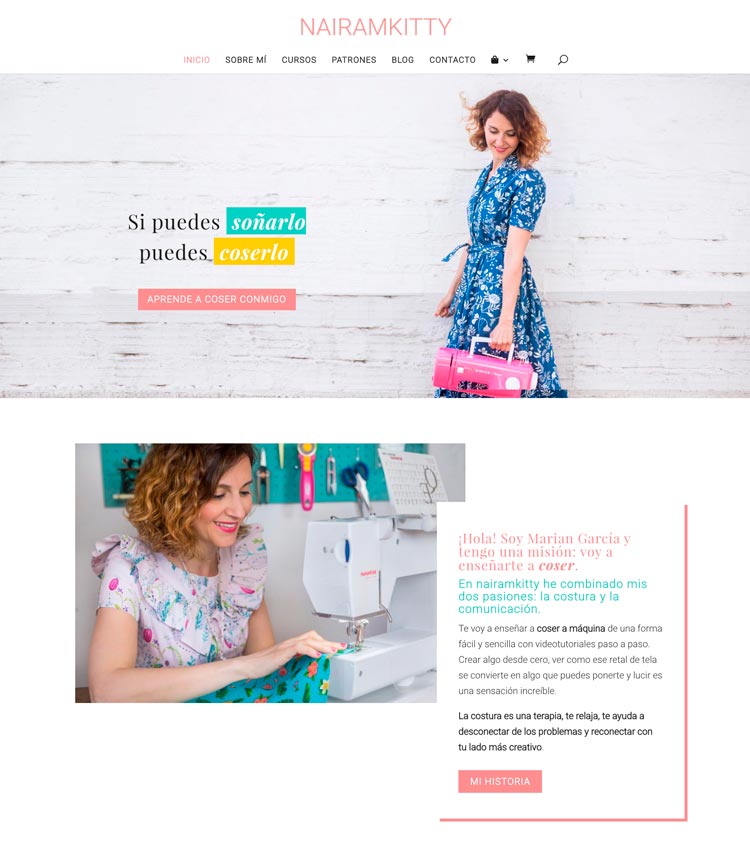
10. Colores llamativos y simplicidad
Colores vibrantes, tipografías llamativas, personalidad fuerte y formas orgánicas, esta es otra de las tendencias que están presentes para este año.
Por otro lado, entre tonalidades no está de más probar con las tonalidades fluorescentes a áreas concretas de tu web, combinado con el estilo minimalista. La intención de esto no es más que atraer la atención de un usuario hacia algún elemento o botón importante de tu página.
 Si te gustaron estas tendencias para crear o actualizar tu página web. ¡Bienvenido! Por que la creatividad y la originalidad es lo más esencial para cautivar a tus clientes y usuarios a través de tu página web.
Si te gustaron estas tendencias para crear o actualizar tu página web. ¡Bienvenido! Por que la creatividad y la originalidad es lo más esencial para cautivar a tus clientes y usuarios a través de tu página web.
¡Te mantendremos informados de las novedades y noticias de Imagina Colombia!